Selbst einmal durch die Anwendung zu navigieren, ist viel anschaulicher, als sich die Prozesse nur vorzustellen. Deswegen nutzen wir Prototypen, um unsere Produkte schon vor der Entwicklungsphase darzustellen.
- Autor
- Daniel Öttl
- Datum
- 26. Juli 2022
- Lesedauer
- 3 Minuten
Protoyping
Im Design versteht man unter Prototyping das Visualisieren eines Ablaufes innerhalb einer Applikation. Ein Prototyp kann in jeder Design-Phase erstellt werden – vom frühen Konzept bis zum fertig ausgearbeiteten Screen. Komplexe Prozesse werden dadurch sichtbar und können verfeinert werden – noch bevor die technische Entwicklung startet.
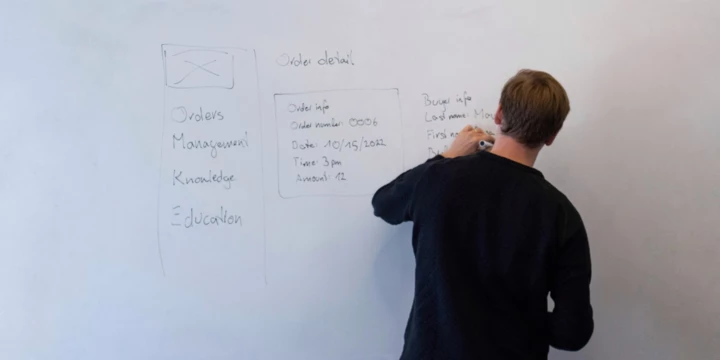
Low-Fidelity
Bei einem Low-Fidelity Prototyp geht es um die Art der Information und ihre Aufteilung auf den einzelnen Screens. Es handelt sich dabei um einfache Skizzen, durch die man sich stärker auf den Inhalt konzentrieren kann, ohne dass visuelle Details wie Farben und Textlängen ablenken.
Mit einem Low-Fidelity Prototyp können Fragen zur Struktur, Informationshierarchie und zum groben Ablauf geklärt werden.
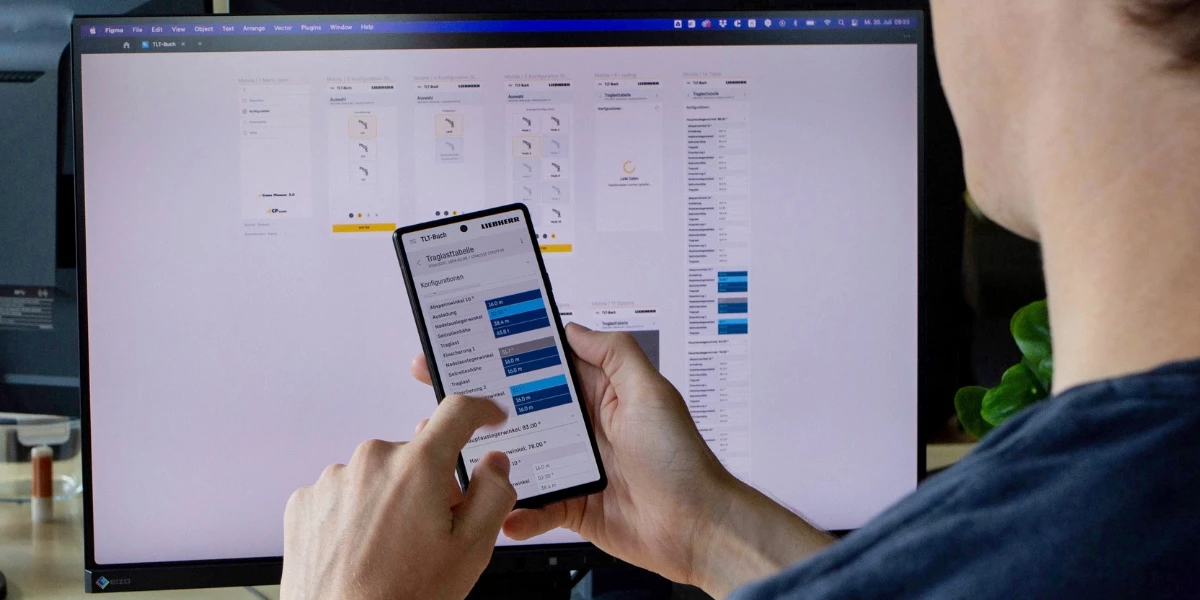
High-Fidelity
Ein High-Fidelity Prototyp besteht aus ausgestalteten Screens, die tatsächliche Inhalte, Farben und Branding-Elemente darstellen. Der Prototyp kommt dem realen Produkt schon sehr nahe, deshalb ist es mit ihm auch möglich, Teilbereiche der Applikation zu testen.
Mit einem High-Fidelity Prototyp können sämtliche Detailfragen zu Farb- und Schriftkontrast, Verständlichkeit und Marketing-Richtlinien geklärt werden.
Interaktive Klickdummys
Die ausgereifteste Form des Prototypings ist der interaktive Klickdummy. Der Schritt vom High-Fidelity Prototyp zum interaktiven Klickdummy ist allerdings nicht groß. Es werden nur noch die bestehenden UI-Elemente miteinander verknüpft und um interaktive Status erweitert.
Wenn ihr uns fragt, ist ein interaktiver Klickdummy immer einem High-Fidelity Prototyp vorzuziehen, da sich der Mehraufwand in Grenzen hält und alle Beteiligten durch die Interaktivität ein besseres Gefühl für die Applikation bekommen.
Mit einem interaktiven Klickdummy können zusätzlich zu den Fragen von Low- und High-Fidelity das generelle Verhalten, Interaktionen und Animationen in der Applikation geklärt werden.
Klickdummys schaffen Klarheit
Durch einen interaktiven Prototyp werden sämtliche Vorteile und Risiken für alle Stakeholder bereits im Vorfeld klar. Das schränkt den Spielraum für Fehlinterpretationen ein und hilft, die Richtung zu fixieren, weiterzugehen oder neu auszurichten.
Die Klickdummys eignen sich hervorragend für interne Präsentationen gegenüber dem Management und Personen, die am Projekt kaum beteiligt sind, aber trotzdem einen Einblick wollen. Außerdem können die interaktiven Prototypen als Grundlage für Usability Tests mit Nutzer:innen herangezogen werden.
Unterm Strich sparen uns die interaktiven Klickdummys Zeit und Geld. Sie helfen uns bei der Abstimmung mit unseren Kund:innen und auch bei der Übergabe an die Entwicklung. Zum einen, weil bereits für den Prototyp inhaltlich und technisch vieles geklärt wurde, wodurch die Entwicklung weniger Schleifen braucht. Zum anderen, weil die Entwickler:innen anhand des interaktiven Klickdummys sehen, wie sich die Applikation verhalten soll und welche Fälle sie berücksichtigen müssen.